Firefox, plugin Firebug ! Un outil sympa pour les développeurs web
Posted septembre 19th, 2008 by ShinmeiBonjour !
Je ne suis pas un grand fan de plugins en général, mais aujourd’hui je veux vous présenter un plugin Firefox, très sympa et complet, du nom de Firebug, qui est l’un des rares que j’utilise ![]()
Merci à Julien de m’avoir parlé de cet outil dont j’ignorais l’existence il y a peu !
Donc firebug est une console qui se greffe au bas de votre navigateur et qui permet d’analyser la page sous différentes formes :
- HTML, avec parcours des balises sous forme d’arborescence
- CSS
- Scripts JavaSCRIPT
- le DOM
- Et sous sa forme réseau avec les en-têtes HTTP client et serveur pour toutes les requêtes effectuées sur la page.
J’utilise surtout la partie HTML et Réseau, voyons donc ce que cela donne pour la partie HTML :

On voit donc sur cette image le parcours de l’arborescence HTML, et à droite les propriétés CSS qui affectent chaque élément.
J’ai le curseur de la souris au dessus de la ligne <h1 id="header"> et il est distingué dans la page web en direct par une zone bleue transparente, cela permet d’isoler très rapidement un problème de CSS.
Mieux encore, et c’est la principale fonctionnalité de Firebug à mon goût, il est possible de modifier les propriétés CSS directement dans la console (comme on le voit à droite sur l’image), ou d’en rajouter. Et ça c’est du WYSIWYG !
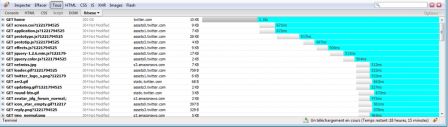
Et pour la partie Réseau, voici une nouvelle capture pour la même page :

On voit donc toutes les requêtes qui ont été nécessaires pour afficher la page, classées par durée de traitement ! Si vous faites appel à plusieurs scripts de traitement, et bien vous aurez une vision globale de leur impact sur le temps d’affichage complet de la page !
Rendez vous sur la page de téléchargement de firebug
Tags : css, dev, firefox, html

Partagez votre opinion !